When you are still a relatively young hosting company, “non-essential” distractions such as Twitter or Facebook are probably the furthest thing from your mind. You’re focused on supporting your customers and tending to the technical needs of your platform. Even if you are fortunate enough to have a small staff, dedicating someone’s time to social media may not seem like the best use of your limited resources.
When you are still a relatively young hosting company, “non-essential” distractions such as Twitter or Facebook are probably the furthest thing from your mind. You’re focused on supporting your customers and tending to the technical needs of your platform. Even if you are fortunate enough to have a small staff, dedicating someone’s time to social media may not seem like the best use of your limited resources.
Five years ago that was true, it probably wasn’t a good use of your resources. You didn’t have to pay attention to social media, because it didn’t really factor in to the running of an online business. It was hardly on the radar of even the biggest companies doing business on line. But as you may have noticed, that’s all changed.
Socialize or die?
Whether you are interested in the endless number of conversations swirling around in the social media ocean or not, you should be aware that many of your customers are. If you are nowhere to be seen, not only are you at a disadvantage – unaware of what’s being said about you – but to social media users, your absence will be seen as apathy, or worse, a sign of your irrelevance.
What do we know about regular users of social media?
- When they are unhappy with your service, they are likely to let it be known in public.
- When they are happy with your service, they are likely to let it be known in public.
- When they have a question (and are potential customers), they are likely to ask it in public.
That’s the new normal, so continuing to chug along like it’s 1999 (apologies to Prince) when email or telephone were the only form of communication between the provider and the consumer is shortsighted, and it’s going to cost you business. That’s not a possibility, it’s a certainty.
What do regular users of social media want from y0u?
Everything. And a little bit more. But in general, they want the companies they do business with to be on their wavelength. They want to know there are real people behind your logo, when they have a complaint they want to be heard and they want you to engage them, good or bad.
If you decide that you can take that on and are ready to start communicating, at the very minimum you will have to be present on the major social networks, such as Facebook and Twitter, and you should be present on some newer and relatively smaller social networks as well, such as Google+ and LinkedIn.
There are many more social media sites and hubs, but a lot of them tend to skew toward more specialized audiences (do you really have to be on Pinterest or MySpace? Probably not). Since there isn’t a social media service dedicated to web site hosting companies (yet), you should initially focus your efforts on the big, mainstream channels.
Benefits and pitfalls
Of course, saying that you should be involved in social media doesn’t mean that there aren’t disadvantages to jumping into the noisy fray. There certainly are drawbacks, and you should be aware of them:
- When your customers see that you have a social media presence they will have an expectation that you actually use it, and expect much more immediate answers to their questions and complaints.
- It takes time – a lot of it – to create real content, monitor and respond to multiple social media outlets.
- It’s easy to say the wrong thing (even unintentionally) and shoot yourself – and worse, your brand – in the foot.
Then there are the very distinct advantages to taking part in the conversation about your company:
- When you are responsive you let customers – and potential customers – know that you care about them and your business.
- Posting publicly about issues or outages can prevent overburdening your support staff (doubly important if you are just getting started and you are the support staff), and it establishes that you aren’t trying to hide any shortcomings.
- When someone criticizes you (how dare they!), you have the opportunity to address the criticism – to fix the problem in public, and that’s a win for you and your customer.
What we did to “join the conversation”
At DiscountASP.NET we consider this blog and our forums to be integral parts of our social network. They were around and in use before Twitter, Facebook or Google+ were really considered viable ways for businesses to communicate. You can be sure that whatever changes come to social media, a blog and a forum will always be a good, indispensable foundation to build on. So in that way we were already participating.
But in addition to those now old school avenues, we also committed ourselves to maintaining an active presence on Twitter, Facebook and Google+, on our video site; dasptv.com and our YouTube channel. I think the only thing we’re not on is MySpace. We had to draw the line somewhere.
If that isn’t enough, we also monitor numerous other sites where people may be talking to us or about us. That’s a lot of bases to touch – and to keep touching – every day. It can be a lot to handle, even if you already have someone in-house who is an avid social media participant on their own time.
How we manage it all
This is the crux of the issue, and one we can only really address on a technical level. Finding the time and resources to manage social media is going to be different for every organization, so a detailed explanation of how we manage time is not likely to be of any help to you. But we can suggest a killer tool and a few guidelines that will help you pull all the necessary strings.
My father was a mechanic and a builder, and he always taught me that the only way to do any job effectively was to use the right tools. That “right tool for the job” philosophy meant we tried a lot of different social media management tools, but our search eventually lead us to HootSuite, a “Social Media Dashboard” that allows us to monitor most of our social media accounts (Twitter, Facebook and Google+), as well as the staff members who we’ve authorized to use them (more on that later). There are a whole lot of social media aggregators out there these days, and they vary substantially in price and learning curve, but all of them perform the same basic function; monitoring and posting to multiple accounts from a single location.
Managing a system like that is a task unto itself, but it’s a task well worth taking on if you want to be efficient and effective. In fact, I would recommend using a system like HootSuite even if you’re currently the only person doing social media for your company.
If you rely on managing the different accounts directly through their web sites, adding other staff members to the mix becomes problematic. You’re either going to spend a lot of time making them admins of the different sites, or, for services that don’t support multiple admins, sharing the account admin username and password. And of course we know that sharing your company’s primary logins for any outside service is less than stellar security. It exposes you to loss of an account if you should lose an employee.
With a system like HootSuite, once you configure your social media accounts, all you have to do to bring someone new on board is add them as a HootSuite user. Then you can choose which accounts to give them access to and what level access you want them to have (contributor, admin, etc.). It is much easier to manage users through a centralized system than through the existing native user/admin setups of most social media sites.
Becoming comfortable with a particular system before you actually need to add users is going to make you more flexible and responsive in the long run.
Spread the word
Once you’re comfortable with your chosen outlets and the tool you use to manage them, you have to let your customers and potential customers know you’re out there. As you can see, we link to our presence on the three major social media outlets from every page of this blog. We also link to them from our web sites, forum, support portal, newsletters and helpdesk email signatures.
Your goal should be to pull your users into your social media solar system, so use every opportunity you have to provide them with direct links to your accounts and pages. Let them know that you’re out there, and most importantly, show them that you are participating. A link to a Twitter feed or Facebook brand page that you only update once every couple of weeks is not going to benefit you or your customer base.
The Talking Stick and who to hand it to
Regardless of the platforms you decide to use, the most critical decision that you will make in social media is who is going to “speak” on behalf of your company.
Ideally you want a mix of front-line staff who work directly with customers, and senior staff who have the authority to make definitive statements on policy or decisions. In reality though, if you are a small or medium sized business, the likelihood is that one or two people will do most of the talking.
But whoever you choose to do the talking must always be aware of perception.
There is a fine line between friendly and sloppy. You don’t want to sound like a PR robot, with all of your messages meant to do nothing but drive sales, because that doesn’t work on these new, more personal platforms. But you also don’t want to go too far in the other direction and wind up sounding like a snarky teenager with too much time on their hands.
Keep it casual but professional. A cool head is one of the top requirements. If (when) someone says, “You, your company and your pet monkey all suck, and I’m going to tell everyone in the world!” whoever is speaking for the company has to know how to let something like that roll off their back. That can be a lot more difficult than it sounds, and it isn’t something that everyone can do.
When selecting members of your staff to use social media, always remember that you’re making that person a de facto spokesperson for your company. They have to know your business, be able to communicate in a brief, coherent way, and you have to trust them. Which typically means using someone who has been with your company for some time.
My apologies to any interns out there who are looking for a career in social media, but I would advise anyone who intends to use social media as a serious business tool to avoid you (or at least avoid using you as their sole or primary representative). What goes out across social media is as important as what goes out over your support and advertising channels, but you have a lot less time to craft it. If the messages are weak or uninformed, it reflects poorly on your business.
A good rule of thumb: ask yourself if you would be comfortable allowing your social media person to speak on your behalf during an important meeting. If the answer is ‘no,’ find someone else.
You aren’t just picking a warm body to “do Twitter” for your company. You are extending your core message and philosophies. It’s serious business, and it deserves a well-thought out approach. Social media is not something you can do halfway or without any oversight if you want to see the benefits and avoid the pitfalls.
It’s a big job, but your customers are out there – everywhere – talking about you and to you. You should be out there with them.
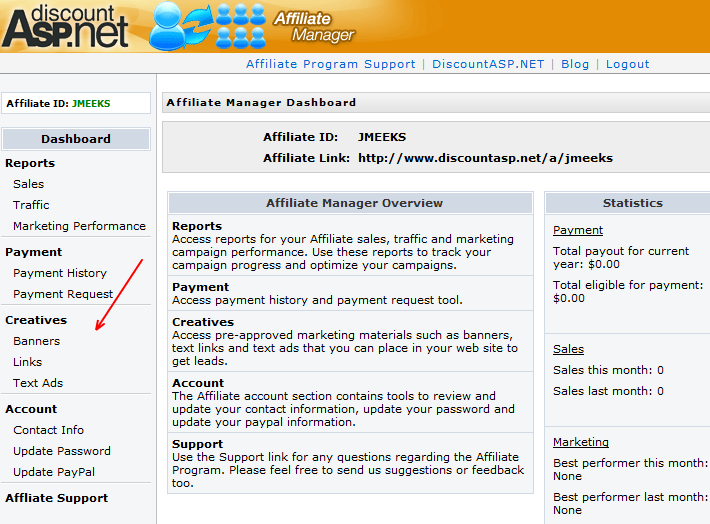
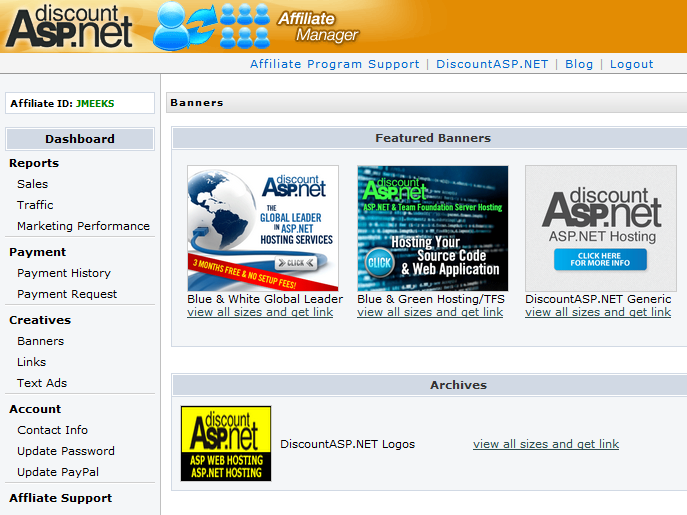
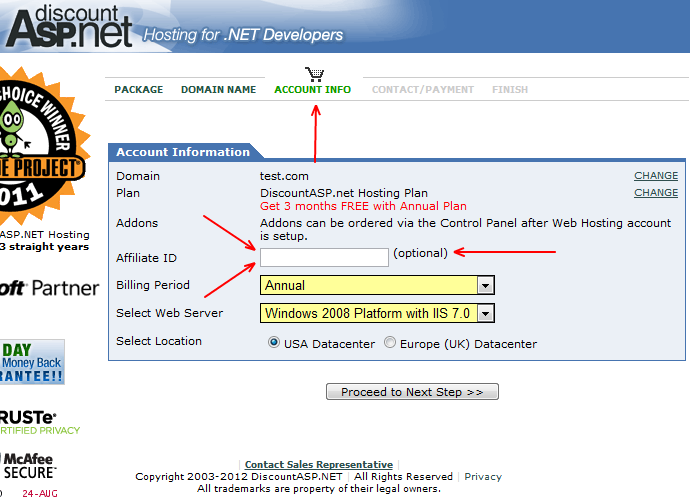
 If I were to rank the questions we get in the sales inbox, the many variations of this question would probably rank in the top ten. Whenever we launch a product or a service we like to think we have all the details spelled out and easy to understand, but sometimes (just sometimes) we don’t. So let me take this chance to go a little deeper into our Affiliate Program and show you how it works.
If I were to rank the questions we get in the sales inbox, the many variations of this question would probably rank in the top ten. Whenever we launch a product or a service we like to think we have all the details spelled out and easy to understand, but sometimes (just sometimes) we don’t. So let me take this chance to go a little deeper into our Affiliate Program and show you how it works.









 About Jeff Rhodes
About Jeff Rhodes