Deploy your reports in 10 simple steps
Deploy your reports in 10 simple steps
This post is in relation to a tool that can be used to upload your reports to your reporting server. A lot of time this can be a difficult task, but I hope my explanation helps when you are performing this task on our servers.
Step 1: Download Report Builder 2.0.
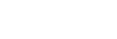
Step 2: When you open Report Builder you should see a screen similar to the one below:
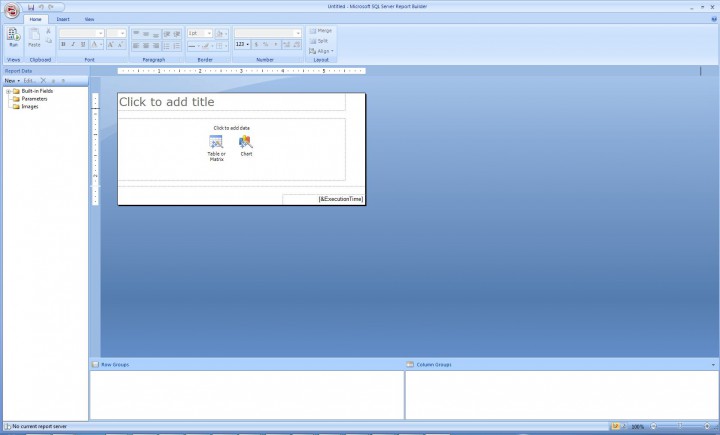
Step 3: Select the option “Table or Matrix” to start building a table. Add a Data source as you will see this selection next. See the following screen shot:
Step 4: Select “New” as the data option and you will see the following:
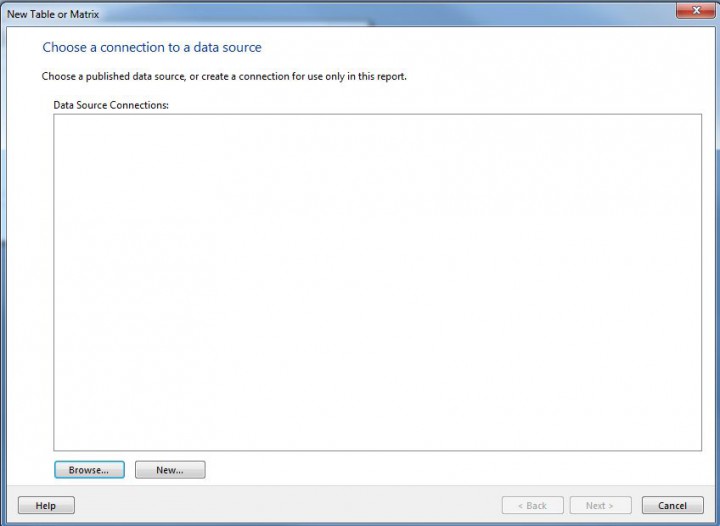
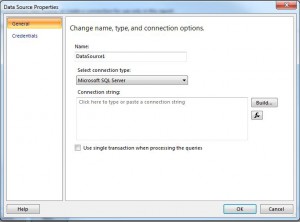
Select the option “Build,” and specify your connection type.
This will allow you to specify the type of data source you have.
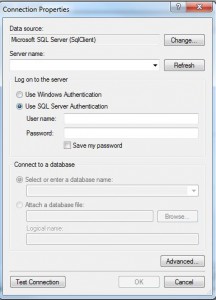
Step 5: Specify your connection properties. If you are using a database provided by DiscountASP.NET you may need to login to the control panel and retrieve the connection URL. Use the entire URL as it appears in Control Panel. Select the option “Save My Password.”
Step 6: Build your report.
Step 7: Deploy the report to the server by selecting the following “connect” URL:
Note: This is likely at the bottom left corner of the program.
Step 8: Use the information provided in Control Panel to connect to your specific reporting server. It should look similar to this: “https://rs2k801.discountasp.net/ReportServer”.
Step 9: Provide the login credentials for the reporting server.
Step 10: Select the “Save As” option to save the report to the server. Once this is done you should see the option “recent sites and servers.” This will display your directories on the report server. You can navigate to the proper location for saving this report and once this is done you should be able to login to the report server and view the actual report.