DiscountASP.NET Wins Visual Studio Magazine 2019 Readers Choice Award for Best ASP.NET Web Hosting
![]() This is nice way to end the year.
This is nice way to end the year.
 I am proud to announce that DiscountASP.NET won the Bronze Award for the “Web Hosting” category in Visual Studio Magazine’s 2019 Readers Choice poll. It’s nice to know that even after 15 years of offering ASP.NET hosting, our services are still resonating with developers.
I am proud to announce that DiscountASP.NET won the Bronze Award for the “Web Hosting” category in Visual Studio Magazine’s 2019 Readers Choice poll. It’s nice to know that even after 15 years of offering ASP.NET hosting, our services are still resonating with developers.
Here is a BIG THANK YOU to all who voted for us and thank you for your continued support!
SoCal Code Camp 2018 at USC on Nov 10-11
![]()
This November 10th weekend, SoCal Code Camp 2018 is coming to the USC campus.
The SoCal Code Camp is a great event to network with fellow developers in the Southern California area and learn something new. If you can make it out this weekend go support your local developer community with great sessions and prizes. And, it’s a FREE event.
DiscountASP.NET renews EU-US and Swiss-US Privacy Shield Certification
![]()
In 2016 we achieved the EU-US Privacy Shield Certification and in 2017 we attained the Swiss-US Privacy Shield Certification. Both of these were new frameworks that emerged after the previous Safe Harbor Framework was struck down by an EU court.
 October is our renewal month and I’m happy to announce that we worked with our privacy management solutions partner, Truste, and successfully renewed both Swiss-US and EU-US Privacy Shield certifications. You can get more information on the Privacy Shield program at privacyshield.gov.
October is our renewal month and I’m happy to announce that we worked with our privacy management solutions partner, Truste, and successfully renewed both Swiss-US and EU-US Privacy Shield certifications. You can get more information on the Privacy Shield program at privacyshield.gov.
Earlier this year there was a LOT of privacy policy updates due to the EU General Data Protection Regulation (GDPR) coming into effect in May 2018. So you may ask, why bother with the Privacy Shield Framework? That’s a good question that we asked ourselves too.
The GDPR is brand new and, while the agreement itself was finalized, its interpretation and its related business practices are still evolving. At this time there is no solutions provider, including our partner Truste, that offers an official GDPR certification. I haven’t seen any “GDPR certified” seals on any website out there. Let us know if you see anything like that.
But since there is an existing official certification process for the Privacy Shield Frameworks, we believed that it was important for us to renew our Privacy Shield status to demonstrate our commitment to customer privacy. I hope you agree as well.
October 2018 Web Application Gallery Updates
Below is a list of our Web Application Gallery updates for October 2018.
- DotNetNuke (DNN) 9.2.1.533-298 Platform
- Gallery Server Pro 4.4.3
- Joomla 3.8.12
- mediaWiki 1.31.0
- Moodle 3.5.2
- nopCommerce 4.10
- phpBB 3.2.3
- phpMyAdmin 4.8.3
- Umbraco CMS 7.12.2
- WordPress 4.9.8
3 Ways to Redirect HTTP to HTTPS and non-www to www in ASP.NET Core
![]() In support, we’ve been seeing a lot of issues with URL Rewrite in ASP.NET Core. Core is a complete rewrite of .NET and so things have changed. In ASP.NET Core, URL Rewrite is no longer handled by the URL Rewrite module (web.config file) but is now served by URL Rewriting Middleware.
In support, we’ve been seeing a lot of issues with URL Rewrite in ASP.NET Core. Core is a complete rewrite of .NET and so things have changed. In ASP.NET Core, URL Rewrite is no longer handled by the URL Rewrite module (web.config file) but is now served by URL Rewriting Middleware.
This basic tutorial shows you three ways on how you can implement URL Rewrite rules using the Microsoft.AspNetCore.Rewrite library.
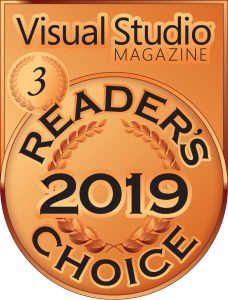
Let’s start by creating an empty ASP.NET core application. In Visual Studio 2017, go to File -> New -> Project… (Ctrl-Shift-N). Select Web -> ASP.NET Core Web Application. Name the application and click on OK to continue.

In the Project template window, highlight Empty and click OK to continue.

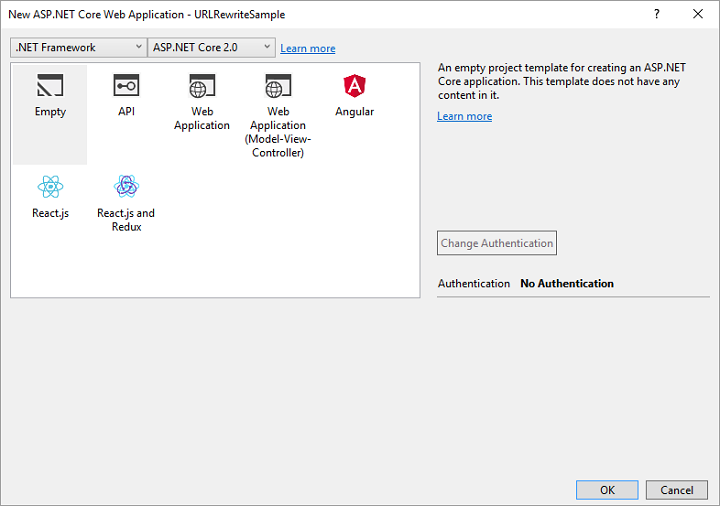
In order to use the Microsoft.AspNetCore.Rewrite library, we’ll need to add it using NuGet. Go to Tools -> NuGet Package Manager -> Manage NuGet Packages for Solution… Under Browse, type in Microsoft.AspNetCore.Rewrite, highlight it, check the checkbox next to your project, and click on Install.

That’s it. Now, you’re ready to add URL Rewrite rules to your website. Here are the 3 methods.
Method 1 : web.config/.htaccess file
If you know nothing about how to use the new URL Rewrite Middleware libraries or need some time to learn it, then you’re in luck. You can still use the good old URL Rewrite syntax from the web.config file. Right click on your project, select Add -> New Item… (Ctrl-Shift-A), highlight Data under ASP.NET Core, and select XML File. In this example, I will name the file RedirectToWwwRule.xml, click on Add, and add the following markup to the file:
<rewrite>
<rules>
<rule name="CanonicalHostNameRule">
<match url="(.*)" />
<conditions>
<add input="{HTTP_HOST}" pattern="^www\.domain\.com$" negate="true" />
</conditions>
<action type="Redirect" url="http://www.domain.com/{R:1}” />
</rule>
</rules>
</rewrite>
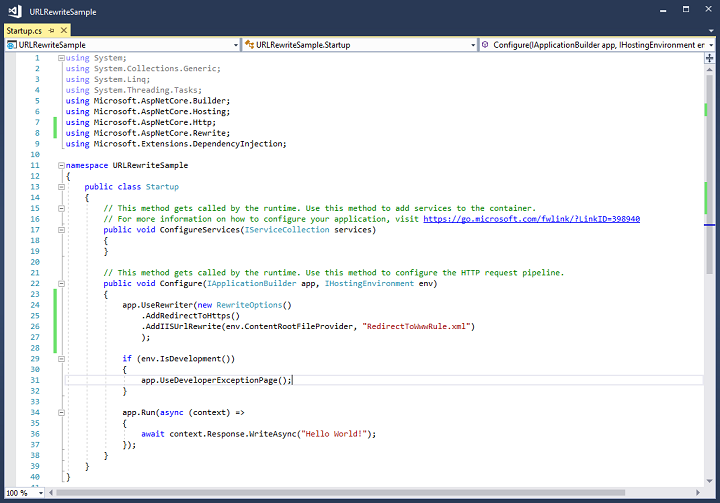
Make sure you replace “domain.com” with your domain name in both the pattern and url. Highlight the XML file and make sure in the Properties window, you select Copy always in the Copy to Output Directory field. Now open up the Startup.cs file, add a using Microsoft.AspNetCore.Rewrite; directive at the top and enter the following code in Configure method:
app.UseRewriter(new RewriteOptions() .AddIISUrlRewrite(env.ContentRootFileProvider, "RedirectToWwwRule.xml") .AddRedirectToHttps() );

What this does is redirect the non-www version of the URL to the www version and redirect HTTP requests to HTTPS. You could also have removed the .AddRedirectToHttps() method and included it the URL Rewrite rule in the XML file and that would have worked too.
What’s great about RewriteOptions() is that if you place a . after it, IntelliSense will show you the available methods that you can use. You’ll notice an AddApacheModRewrite() method which means you can use the rewrite rules from a .htaccess file instead, providing great flexibility for implementing rules from different sources.
Method 2 : Regular Expressions and HttpContext.Request.Path
The second method is fairly straightforward using a regular expression to perform the redirect. Add the following code to the Startup.cs file:
app.UseRewriter(new RewriteOptions()
.AddRedirectToWww()
.AddRedirect("^foo$", "bar")
.AddRedirectToHttps()
);
What this does is exactly the same thing as above but performs an additional redirect if either of these URLs is entered:
http://domain.com/foo
http://www.domain.com/foo
This will redirect to:
https://www.domain.com/bar
Note that the AddRedirect() method evaluates the regular expression against the HttpContext.Request.Path, so if you need something more complicated, you’ll need to use the first or last method.
Method 3: Adding a Rule using a Class
The last method involves implementing a rule using a class. Right click your project, select Add -> New Item… and add a class named RedirectToWwwRule.cs. Replace the entire class with this code:
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Http.Extensions;
using Microsoft.AspNetCore.Rewrite;
using System;
namespace URLRewriteSample
{
public class RedirectToWwwRule : IRule
{
public virtual void ApplyRule(RewriteContext context)
{
var req = context.HttpContext.Request;
if (req.Host.Host.Equals("domain.com", StringComparison.OrdinalIgnoreCase))
{
context.Result = RuleResult.ContinueRules;
return;
}
if (req.Host.Value.StartsWith("www.", StringComparison.OrdinalIgnoreCase))
{
context.Result = RuleResult.ContinueRules;
return;
}
var wwwHost = new HostString($"www.{req.Host.Value}");
var newUrl = UriHelper.BuildAbsolute(req.Scheme, wwwHost, req.PathBase, req.Path, req.QueryString);
var response = context.HttpContext.Response;
response.StatusCode = 301;
response.Headers[Microsoft.Net.Http.Headers.HeaderNames.Location] = newUrl;
context.Result = RuleResult.EndResponse;
}
}
}
Then add the following code to your Startup.cs file:
var options = new RewriteOptions(); options.AddRedirectToHttps(); options.Rules.Add(new RedirectToWwwRule()); app.UseRewriter(options);
This does essentially the same thing as Method 1.
Many thanks to the folks at StackOverflow for supplying the sample code for the rule, and I hope it helps the folks out there that are struggling with ASP.NET Core and URL Rewrite to get started.
Windows Server 2016 Hosting
![]() Windows 2016 hosting with Internet Information Services (IIS) 10.x is available in our US-based data center. In the DiscountASP.NET Order form, you can select Windows 2016 for your O/S.
Windows 2016 hosting with Internet Information Services (IIS) 10.x is available in our US-based data center. In the DiscountASP.NET Order form, you can select Windows 2016 for your O/S.
Any existing customers who wish to move their site(s) to the Windows 2016 hosting platform, please contact our technical support staff so we can schedule a migration.
Orlando Code Camp – March 17th Seminole State College
![]() Calling all developers in the Orlando, Florida area, are you looking for something to do this weekend? Well, have I got just the right thing for you.
Calling all developers in the Orlando, Florida area, are you looking for something to do this weekend? Well, have I got just the right thing for you.
On Saturday, March 17th the Orlando Code Camp is taking place, and we are a proud sponsor of the event. We are always proud to support the developer community and these events. Come out and learn, network, and have fun.