 Node.js is a new interpreter that allows JavaScript to be processed on the server side. It is installed and enabled (as a beta service) on the DiscountASP.NET web servers. To gain the full use of node.js, all you need to do is setup the Handler Mapping to route all .js file extensions to the Node.js interpreter. This has to be done within the applications web.config file.
Node.js is a new interpreter that allows JavaScript to be processed on the server side. It is installed and enabled (as a beta service) on the DiscountASP.NET web servers. To gain the full use of node.js, all you need to do is setup the Handler Mapping to route all .js file extensions to the Node.js interpreter. This has to be done within the applications web.config file.
There are two ways to do this. The easiest way is through IIS 7 Manager. You can use this Knowledge Base article for details on how to connect to our web server with IIS 7 Manager.
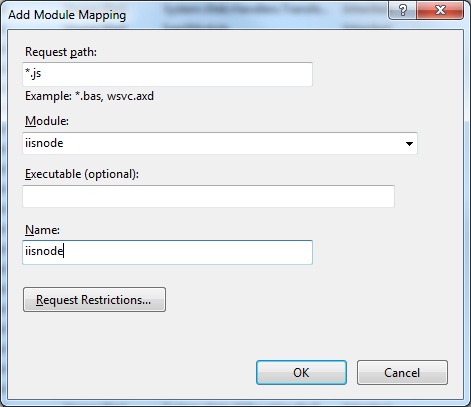
Once connected, go to the “Handler Mapping” module. Click on “Add Module Mapping.

Enter the settings as you see them. Now you have your application set to push all *.js files to Node.js.
You do not have to use IIS 7 Manager to create this mapping. You can directly code it within your application’s web.config file. What you will need to look for is the ‘system.webserver’ element within the configuration of the web.config file and add the handler line:
<configuration>
<system.webServer>
<handlers>
<add name="iisnode" path="*.js" verb="*" modules="iisnode" />
</handlers>
</system.webServer>
</configuration>
One of the things you will need to be aware of is that all *.js files will be processed by the node.js engine. The side effect of that is some of the JavaScript on your pages may not function correctly because they are no longer being sent to the client’s browser for processing. I tested an HTML5 page which uses a lot of JavaScript and some of the features in the HTML5 page did not work.
There are a couple of work-arounds to this:
1. Upload the .js file you want to be processed by node.js to its own subfolder. Then add the web.config setting to that folder.
2. You can specify which .js file gets processed by the node.js engine. In the path field, rather than implementing a wild card, you can set: path=”somefile.js”.

Thanks for the time you took to explain how to host node.js apps on discountasp.net. I followed the same steps but it did not work with me. Is it possible that you may have missed something or is node.js support temporarily down for some reasons. Thank you.
What exactly is the problem? The steps I oultined has been tested and node.js is already installed on the server. There’s really nothing else we need to enable for node.js to work other than what I outlined and of course coding correctly for it. Have you tried posting your problem on our forum? forum.discountasp.net
We may have a member who ran into the same problem you did and come up with a solution.
Thanx for your responce. My problem is as follows:
1) My server failed the WebMatrix Publish compatibility test for Node.js, despite the fact that it passed when I ran the same test agains your sandbox edition of Node.js.
2) In search of results, I came across your outlined solution above, but it did not run given the fact that the failed compatibility test clearly states Node.js is not available.
What I am suggesting is if you could somehow check your servers again to make sure all grounds are coverd. thank you.
I still cant find any decent guides on deploying node.js to my DiscountASP site. If Im not mistaken if you use web matrix to create a node js site it already takes care of
Deploying node.js is as simple as using FTP and uploading it to the web server. If you need some kind of tool to help you create node.js base websites, then yes Web Matrix can help you. The new Web Matrix has several Node.js base templates you can use.
I do not want all my my JS processed on the server. I am simply tring to get a sample Chat Web Socket example to work on DiscountASP.NET
So I have a single file that is the code for the web socket. How do I go about getting it to work with ws://MYDOMAIN??
Is there a place to run NODE JS commands? Do I have to set these up in the web config?
In the add module mapping you can specify which file will be processed by node.js. In the line..
<add name=”iisnode” path=”*.js” verb=”*” modules=”iisnode” />
Set it to
<add name=”iisnode” path=”Nameoffile.js” verb=”*” modules=”iisnode” />
Set it to what? I am hanging on your every last word!
Did you read the entire blog? At the bottom of the blog it shows you how to specify a specific file to be processed by Node.js. That means all other .js files will be processed normally.
———————–
One of the things you will need to be aware of is that all *.js files will be processed by the node.js engine. The side effect of that is some of the JavaScript on your pages may not function correctly because they are no longer being sent to the client’s browser for processing. I tested an HTML5 page which uses a lot of JavaScript and some of the features in the HTML5 page did not work.
There are a couple of work-arounds to this:
1. Upload the .js file you want to be processed by node.js to its own subfolder. Then add the web.config setting to that folder.
2. You can specify which .js file gets processed by the node.js engine. In the path field, rather than implementing a wild card, you can set: path=”somefile.js”.
Do I need to do all my node package installation locally, before I ftp all my node files to discountASP.net? Or can I run an equivalent to npm on discount ASP.net?
-Matt
I am so confused by this. I keep running into issues of obscure errors. Is there any guide to get a simple node http server request response setup? I can’t se em to figure that out on a webserver like discountasp.net
Let’s be clear here: it is almost impossible to do very much with node.js without installing several ‘library’, or ‘package’ dependencies, like: http, async, express, etc. In more ‘traditional’ environment (like on my desktop Windows setup), these dependencies would be installed with npm. How do I install these dependencies on discountASP.net, such that my shiny new node.js app will run under say the Express framework?
I have the issue where I need to do npm install in order to get my node.js app to run. I tried just copy /node_modules folder from my local work, but that didn’t seem to help.
Any ideas?